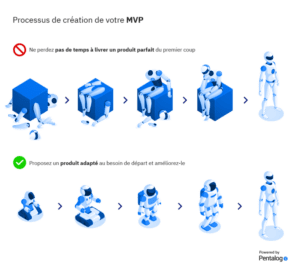
#1 Toujours penser en mode MVP
En développement, il est crucial de déterminer son MVP (ou Minimum Viable Product). C’est-à-dire la version de votre application qui procurera le plus grand bénéfice à vos utilisateurs avec le moins de fonctionnalités possible. En somme, il vous faudra déterminer les usages essentiels de votre produit afin de publier une toute première version de votre application.
Cela ne vous empêche pas de penser à quoi votre produit ressemblera dans sa version finale… bien au contraire ! Il est indispensable de savoir où vous souhaitez amener votre application à terme afin de déterminer les phases de développement intermédiaires.
Pour limiter les risques, vous pourrez planifier la publication des différentes versions de votre application en fonction de vos objectifs business. Par exemple, une fois qu’un certain nombre d’utilisateurs utilisera la v1 de votre application, vous lancerez la v2. Lorsque les revenus générés par cette v2 atteindront un certain niveau, vous déclencherez alors la v2 et ainsi de suite…

#2 Ne jamais lancer les développements sans prototype
La phase de prototypage est une étape cruciale de votre projet. C’est l’aboutissement de la phase d’UI design (ou design d’interface) qui va de la définition du principe graphique à la création des différents écrans de l’application. Ces différents écrans sont reliés les uns aux autres par des zones cliquables afin de simuler le comportement de votre future application. On utilise en général des logiciels tels qu’Adobe XD, Invision ou encore Figma pour réaliser un prototype.
Le résultat obtenu ressemble à s’y méprendre à une véritable application mobile et permet ainsi :
- d’avoir une vue d’ensemble de votre projet sans une ligne de code.
- de présenter le projet en interne avec un niveau de conception très avancé.
- de séduire d’éventuels investisseurs qui vous aideront à financer le projet.
- de briefer les équipes techniques au moment de démarrer les développements.
- de tester le produit sur vos futurs utilisateurs
Exemple de prototype :
#3 Tester, tester, tester
Le principal intérêt du prototype, c’est de tester votre application en conditions (presque) réelles, à l’occasion d’ateliers utilisateurs.
Si les ateliers sont très utilisés pour faire émerger des idées sur une problématique métier (phase amont d’UX Research), ils le sont de plus en plus en phase de conception produit. Ainsi, nous recommandons de réaliser, à minima, un atelier utilisateurs lors de cette phase pour tester le design, l’ergonomie et les fonctionnalités de votre outil.
Ce processus nécessite que vous connaissiez bien vos personas, c’est-à-dire des ensembles d’individus homogènes qui partagent la même problématique par rapport à votre offre (exemples : des professionnels de santé d’une même spécialité, des personnes atteintes d’une même maladie chronique, etc.). Ils peuvent également avoir une tranche d’âge spécifique ou des habitudes de consommation et de vie proches, ce qui permet de mieux les segmenter.
L’idée sera donc de formuler des hypothèses sur la manière dont chaque persona réagira face à votre application et de proposer plusieurs alternatives en termes de principe de navigation, de design ou même de wording. Nous recommandons ainsi de recruter, à minima, 2 individus par persona (représentativité oblige) afin de préparer votre session de test.
Pour ce qui est de l’atelier en lui-même, nous découpons généralement l’échange en plusieurs temps. Un premier temps collectif pour présenter l’objectif de la démarche à l’ensemble des participants. Puis un temps individuel où seront éprouvées dans une première partie les hypothèses formulées plus haut. Dans une seconde partie, un échange plus ouvert avec des questions plus générales liées à l’outil permettront d’affiner l’analyse.
#4 Faire le bon choix technique
Il existe différentes manières de développer une application mobile et les prestataires que vous consulterez pour vous accompagner auront tendance à vous proposer la solution qu’ils maitrisent déjà. Pourtant, en fonction de votre besoin métier, du business model envisagé, de l’urgence du projet et de votre budget notamment, il faudra privilégier une solution plutôt qu’une autre ;
Les applications natives
On réalise un développement spécifique pour iOS et Android. C’est la solution la plus qualitative en termes de fluidité et la plus puissante en termes de fonctionnalités (réalité augmentée / virtuelle, gaming, etc.). Toutefois, elle nécessite plus de moyens en développement et les coûts de maintenance sont doublés.

Exemple d’application native : Kyowa Kirin / Formation en AR
Les applications natives hybrides
On réalise un seul développement pour les deux applications iOS et Android. Le rendu et les fonctionnalités sont très abouties (Bluetooth, animations, etc.) et les micro interactions fluides. Les coûts de développement et de maintenance sont mutualisés entre les deux plateformes, donc moins chers.

Exemple d’application mobile de suivi : Careline Covid
Les web applications
On réalise en général une application Web responsive en versions desktop et mobile. On encapsule alors cette dernière dans une application mobile que l’on va soumettre sur les stores Apple (App Store) et Android (Play Store). C’est la technologie la plus accessible, donc la plus rapide à déployer, cependant le rendu sera moins qualitatif en termes de fluidité et de performance que les deux autres solutions.
#5 On ne joue pas avec les données de santé
Méfiez-vous de l’acceptation donnée à la donnée de santé, elle peut être vaste, très vaste. Officiellement, on l’entend au sens de toutes « données relatives à la santé physique ou mentale, passée, présente ou future, d’une personne physique (y compris la prestation de services de soins de santé) qui révèlent des informations sur l’état de santé de cette personne ».
Et si votre application recueille des données de santé, cela aura un prix ;
Côté hébergement d’une part, votre base de données doit être en les mains d’un des hébergeurs agréés par l’État qui possède ainsi le précieux certificat HDS. Cette démarche pouvant représenter un coût non négligeable dans un projet naissant, il existe une solution de contournement. En utilisant le stockage local du téléphone (sans base de données donc), on assure la délivrance du service à l’utilisateur tout en lui permettant de consulter son historique. Si l’hébergement HDS sera certainement nécessaire sur du long terme, cette stratégie permet de valider le concept de son produit sans engager de frais surdimensionnés.
Côté RGPD d’autre part, il est indispensable de mettre l’utilisateur au cœur de votre dispositif. Au même titre que dans d’autres domaines, la RGPD met le consentement des personnes au cœur de la maîtrise de leurs données. Ainsi elle favorise une responsabilisation accrue des acteurs et vous oblige à être le plus transparent possible dans l’utilisation que vous faites des données personnelles.




